reCAPTCHA V3
Google reCAPTCHA is the one of the best solutions to prevent web spams. There are two versions of Google reCAPTCHA and we support both clickable (v3) and invisible reCAPTCHA (v3).
Here are the steps tp integrate Google reCaptcha v3 to your form endpoint.
Setting up reCAPTCHA v3
Step 1 - Get API Keys
First, you need to grab an API key from Google reCAPTCHA console clicking here (opens in a new tab), you can login with your Google Account.
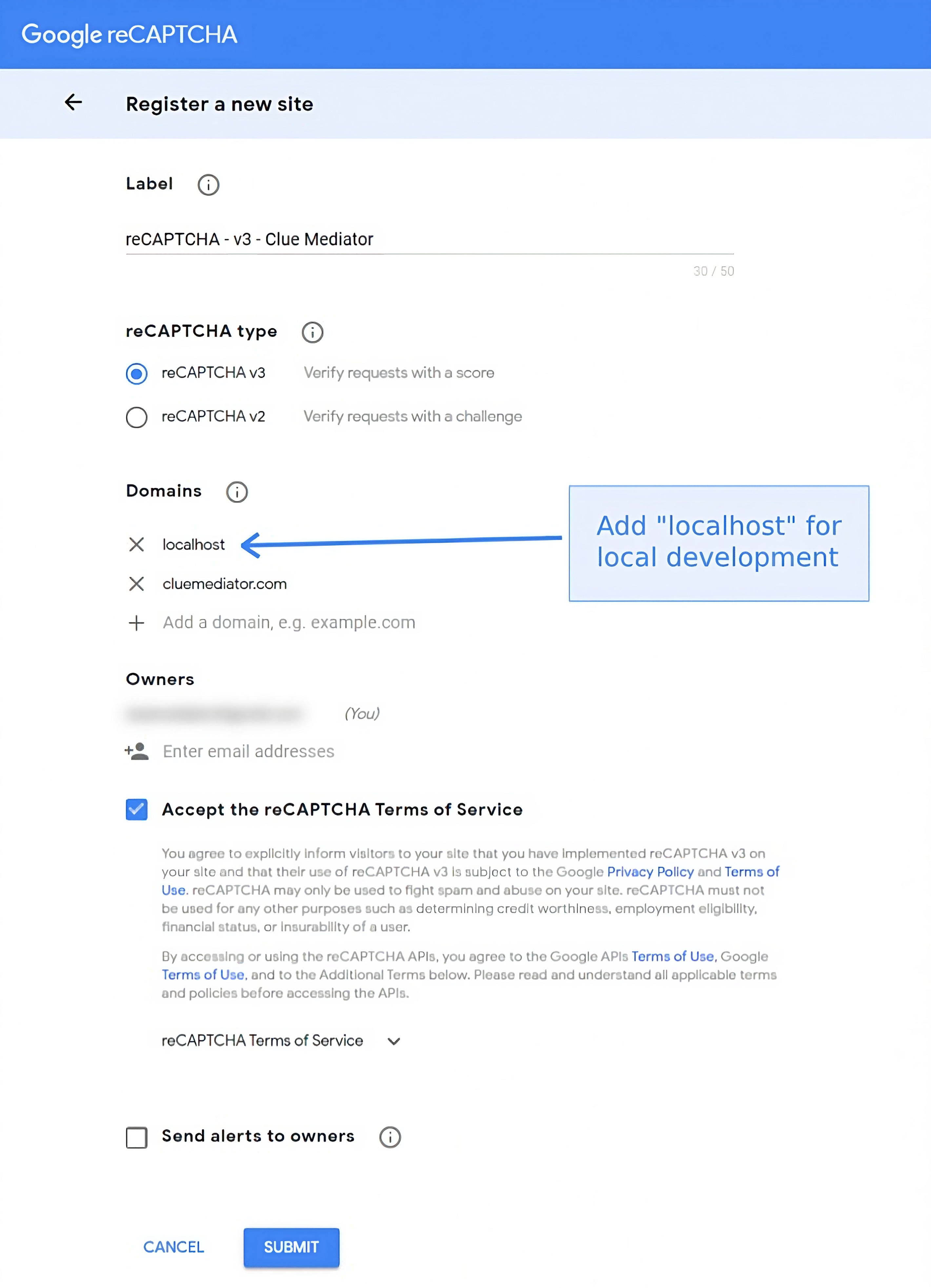
After you login to Google reCAPTCHA Concole, create a new site. Select reCAPTCHA v3 and add your domains.

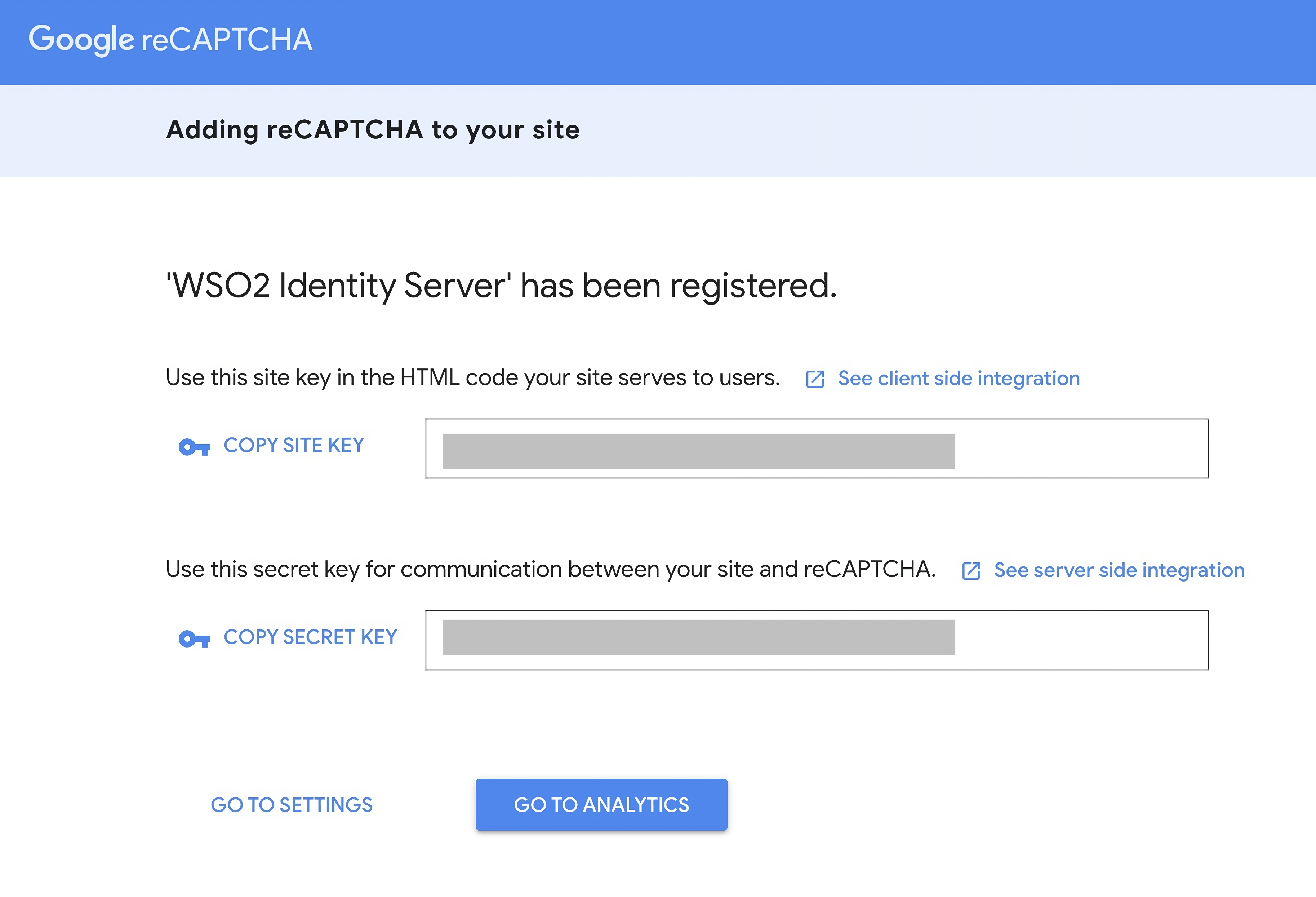
Afer adding your website and clicking the "Submit" button, Google will create API Keys for you.

Step 2- Add reCAPTCHA Library
There are 2 keys generated for you Site Key and Secret Key. For this step, we will be using the Site Key.
Add reCAPTCHA library into your <head/> tags.
<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>Step 3 - Add Hidden Element
Add hidden reCAPTCHA <input/> into your form.
<input type="hidden" id="captchaResponse" name="g-recaptcha-response" />Step 4 - Insert Token to our Hidden Element
Insert the code below between the <script/> tags. The grecaptcha.ready() function will make a request to Google and return a token. Then you need to send the token to your back-end to check if it's a spam.
<script>
grecaptcha.ready(function() {
grecaptcha.execute('YOUR_SITE_KEY', {action: 'homepage'})
.then(function(token) {
document.getElementById('captchaResponse').value = token;
});
});
</script>Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>FormZillion -Spam Filter</title>
<script src="https://www.google.com/recaptcha/api.js?render=6LdfJJglAAAAAFDJWKQqis8f8_6L_XDVsLN_fDAx"></script>
</head>
<body>
<form action="http://localhost:3000/f/LNPkFyR" method="post">
<label for="name">Name</label>
<input type="text" id="name" name="name" placeholder="Name" required="" />
<label for="email">Email</label>
<input type="email" id="email" name="email" placeholder="Email" required="" />
<label for="message">Message</label>
<textarea id="message" name="message" placeholder="Message" required=""></textarea>
<input type="hidden" id="captchaResponse" name="g-recaptcha-response">
<button type="submit" id="submit-btn" >Send</button>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('6LdfJJglAAAAAFDJWKQqis8f8_6L_XDVsLN_fDAx', { action: 'homepage' })
.then(function (token) {
document.getElementById('captchaResponse').value = token;
});
});
</script>
</script>
</form>
</body>
</html>